Boekjes maken kan bij verschillende aanbieders. Er zijn aanbieders die een profiel leveren. Blurb is zo'n leverancier. Zij bieden voor professionele gebruikers een aparte service (B3) met de mogelijkheid tot het gebruik van een profiel en een uitgebreide PDF waar stap voor stap staat wat te doen.
Maar wat is het nut?
Kleurmanagement is er altijd voor om voorspelbaar resultaat te krijgen.
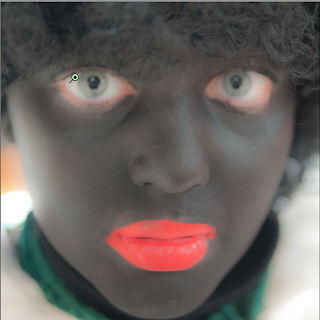
Ik ga dat uitleggen aan de hand van een foto van Remie (V3F). Hij heeft een zelfportret gemaakt.
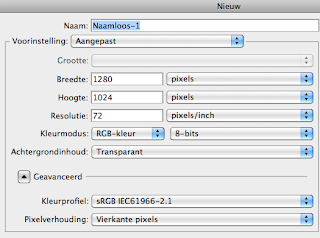
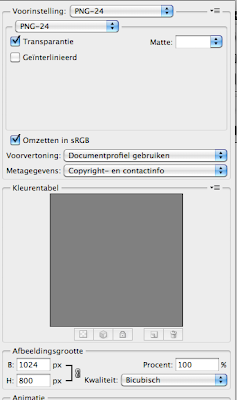
Als je foto's naar Blurb stuurt moet je dit in 'sRGB doen (net zoals bij de meeste printstations m.u.v. de professionele laberatoria). Het beste is het om de foto al vanuit RAW goed te ontwikkelen. Anders kies: edit >convert to profile > 'sRGB:
- rendering intent: perceptueel,
- Blackpoint compensatie: aan
Nu gaan we de kleurruimte van het profiel simuleren. We gaan het document dus niet omzetten; alleen maar de kleuren nadoen.
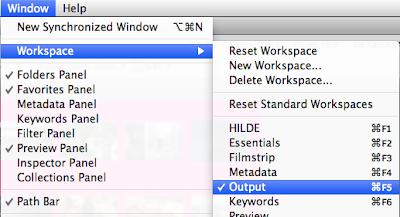
Allereerst moet daarvoor het profiel op de juiste plek staan in de computer.
MAC: ga naar libery (bibliotheek) van de gebruiker of HD> color sync > profiles en zet het profiel in die map.
P
C: C:\WINDOWS\system32\spool\drivers\color
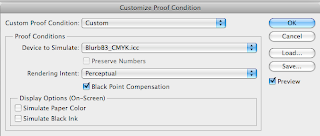
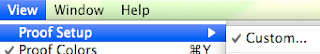
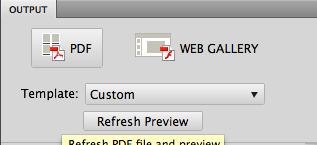
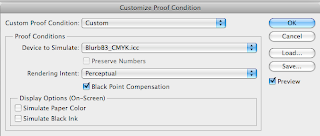
Ga nu naar view > proof set up > custom.
Je krijgt nu onderstaande venster en daar kies je voor het blurb profiel.
- Rendering intent: perceptueel
- Blackpoint compensation: aan

Nu zie je in de titelbalk van de foto dat er een kleurruimte gesimuleerd wordt.
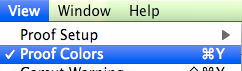
Deze voorvertoning kun je met appeltje/ctrl + Y aan en uit zetten om before en after te vergelijken.
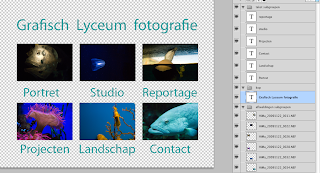
Soms is het slim om het document te dupliceren zodat je ze naast elkaar kunt zetten.
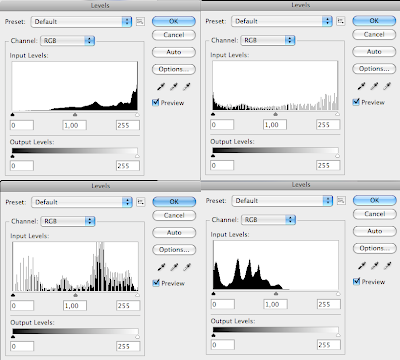
Waar zijn de wijzigngen: de meeste foto's worden harder (contrastrijker) en je verliest daardoor details, meestal erg zichtbaar in de hoge lichten. Daarnaast zijn met name de blauwe en geel/groene tinten snel weg. Let goed op banding (grove overgangen in kleur). Ga nu proberen om de kleur en het contrast zo goed mogelijk te corrigeren. (Zelf doe ik dat, in de meeste gevallen met de curve).
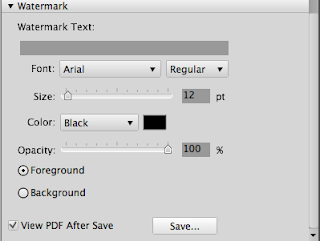
Als je klaar bent sla je de foto op als JPEG, baseline, 12, profiel blijft 'sRGB.
Voorbeeld:
Het origineel.
Simulatie met blurb profiel: je ziet een vale andere blauwe kleur. De originele kleur is niet terug te krijgen. (niet te drukken) wel kun je de kleur nog veranderen om dichter bij de bedoelde kleur te komen)
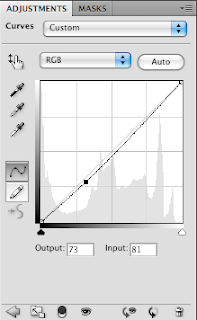
Correctie m.b.v. curve (iets zachter); banding tot gevolg.
De hierboven gebruikte curve
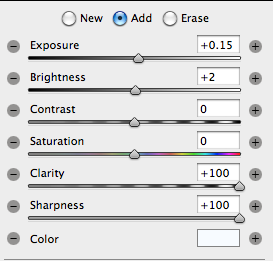
Met fotofilter blauwe kleur en masker op het beeldscherm (let op; computer en schaduw zijn groenig)
Masker voor het hele beeldscherm incl. de schaduw.
Eindresultaat (hierna zou je de bandding nog iets kunnen verminderen. Deze is overigens op 100% niet zichtbaar. Bovendien bekijk je dit op een beeldscherm en deze kan minder kleuren weergeven dan een druk/printprocédé.
Let op: bovenstaande kun je dus alleen doen als je het profiel hebt!! bovendien kan de rendering intent anders zijn. Lees dus altijd de bij het profiel geleverde bestand met specificaties.
Het blurb profiel is te vinden op pols: FOT31P en bij FBBL3