Het enoge wat je eigenlijk nog nodig hebt is een startpagina. Deze is dan de enige die je af en toe moet veranderen door er nieuwe links aan toe te voegen. Er zijn heel veel manieren om een startpagina te maken. Vanuit Flash, Dreamweaver en Fireworks bijvoorbeeld.
In dit geval begin ik vanuit Photoshop.
Daar maak ik de startpagina.
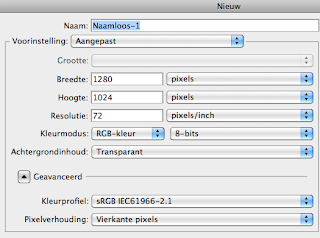
1. Kies het formaat waarin je de site wil maken. Maak de achtergrond transparant.

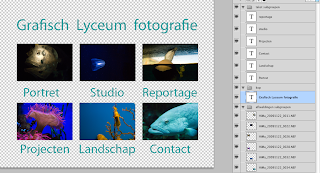
2. Zet afbeeldingen, tekst en headers in het document.
Zorg voor een goede mappenstructuur en benaming.

3. Nu ga je segmenten aanmaken. Met segmenten verdeel je een pagina in stukken; een soort stramien. Aan ieder stuk kun je in Dreamweaver een functie toekennen zoals een rollover of een link.
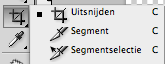
Er is een speciaal gereedschap om deze segmenten te maken: " segment"
Je ziet dat als je een segment maakt dat er automatisch andere ontstaan. Dit zijn " niet actieve segmenten".


Je kan een segment onderverdelen in gelijke stukken: met het gereedschap "segment selectie" door in de balk voor "verdelen" te kiezen.
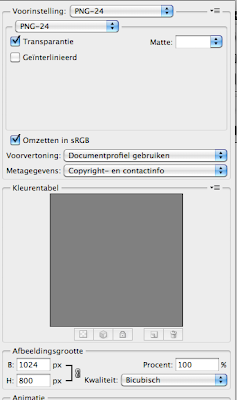
4. Nu gaan we dit opslaan > save for web and devices.
Je moet nu van alle actieve segmenten vertellen hoe je ze wil laten werken. Je gaat ze één voor één selecteren en kiezen voor de opslag.
De keuzemogelijkheden zijn:
- GIF op PNG-8: beide met slechts 256 kleuren; goed voor teksten en logo's maar slecht voor foto's. (Animaties zijn als GIF op te slaan)
- JPEG: goed voor foto's maar in dit geval wordt er om de foto een achtergrond mee opgeslagen en is deze niet meer te wijzigen. (segmenten precies maken is de oplossing)
- PBG-24: zelfde al JPEG maar dan met transparantie maar niet door alle browsers ondersteund.
- WBMP: alleen zwart en wit.


5. Kies bij opslag voor: HTML en afbeeldingen.
6. Open nu het document wat je zojuist opgeslagen hebt in dreamweaver door voor " index" te kiezen.
7. Je kan nu op een tekst of afbeelding gaan staan (klik) in het venster onderin kun je hem dan koppelen aan een eerder gemaakte webgallery door erheen te browsen.

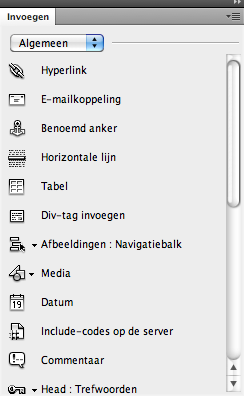
8. Invoegen filmpjes, hyperlink of emailkoppeling: zie venster invoegen.

9. De achtergrondkleur van je site: Deze moet je in de tekst wijzigen. Vrij bovenaan staat
TOT SLOT:
De afbeeldingen en teksten kun je ook toevoegen in Dreamweaver je kunt in Photoshop dus alleen het stramien maken met behulp van de segmenten.
Het maken van segmenten in Photoshop heeft als voordeel dat je ook een achtergrond foto kunt nemen waarbij je op verschillende onderdelen in de foto kunt klikken; de segmenten zijn te maken waar en hoe je wilt.




